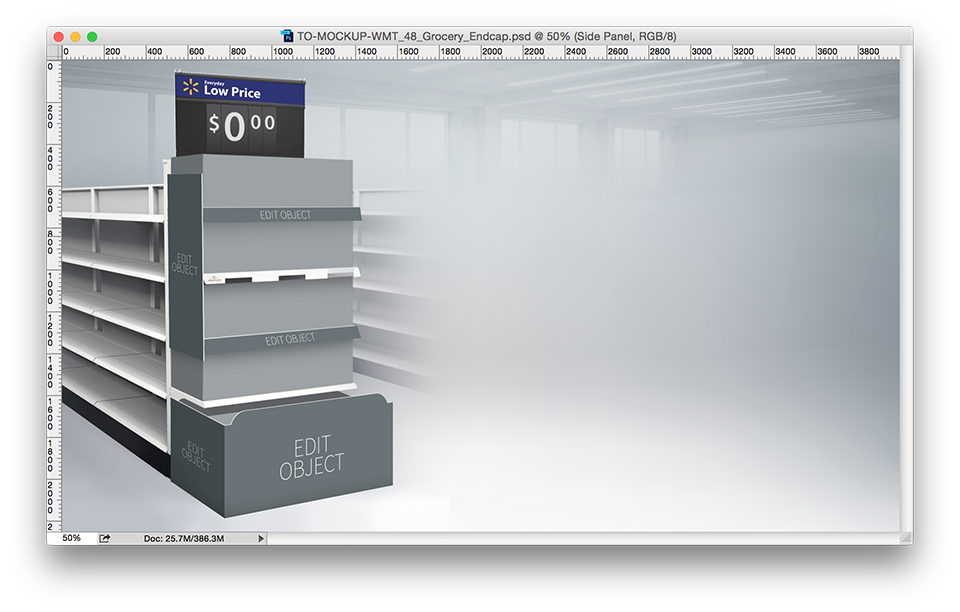
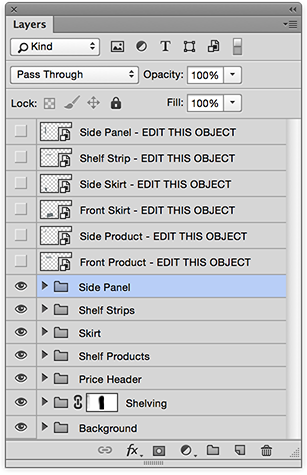
Mockup templates are built in Photoshop CC, using smart objects. These smart object are built to make editing and creating new mockups easy, and can be found as an "off" layer at the top of the layer panel.
To edit a smart object:
1 Double click the layer icon in the layers panel. This will open a new window to place artwork.
2 Use File > Place Linked... to place artwork that will update automatically with changes to working files. Otherwise, copy and paste, or drag and drop new artwork onto the artboard.
3 Save and close the new window. Main mockup will update upon closing.
TIP: Do not turn the smart object layer "on" by clicking the eye/empty box. Changes will update within the layer stack.